| Methods |
|
||||||||
|---|---|---|---|---|---|---|---|---|---|
| Completed at | Pro Referral (The Home Depot) | ||||||||
| Final deliverable | Relaunched product on iOS, Android, web platforms |
Red Beacon is a home service platform connecting home owners to home service professionals. Pro Referral is the next generation Red Beacon, rebranded under the Home Depot family of products. Pro Referral launched in March 2016.
The pro app serves one end of the platform — home service professionals (pros). This app helps pros manage job leads and keep in touch with customers.
Goals
- Improve pro experience by eliminating existing pain points such as job mismatch, difficulty accessing leads (usability issue), and miscommunication with customers.
- Revisit post-MVP product to improve native platform experience
- Match rebranding efforts across company
- Restructure app navigation to accommodate next phase features
Challenges
- Accommodate both new and existing customers to the transition
- Our target users are mostly not tech-savvy. Designs need to be simple, visible but not overwhelming
- Intricate system with complex dependencies, from technical and business perspectives
- Features need to be consistent while adhering to platform-specific design guidelines (iOS, Android)
Product Phases
The design process is shown in 3 phases:
- MVP
- Refinement
- New features
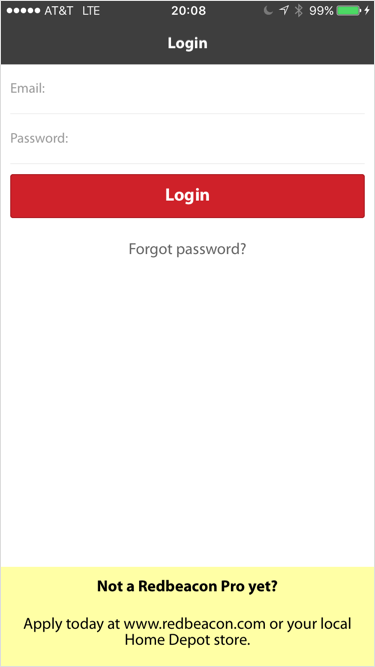
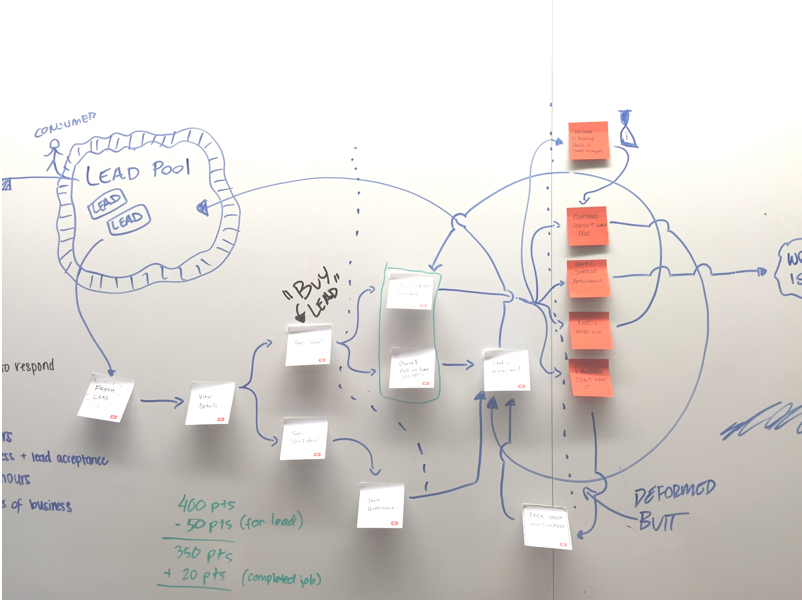
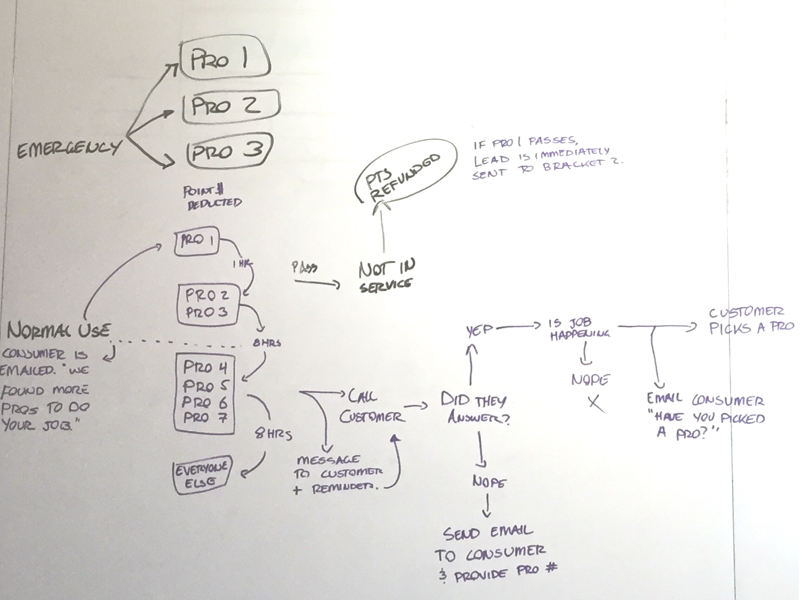
Before MVP
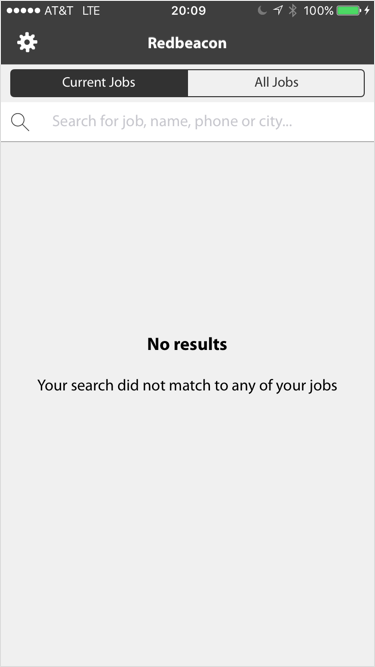
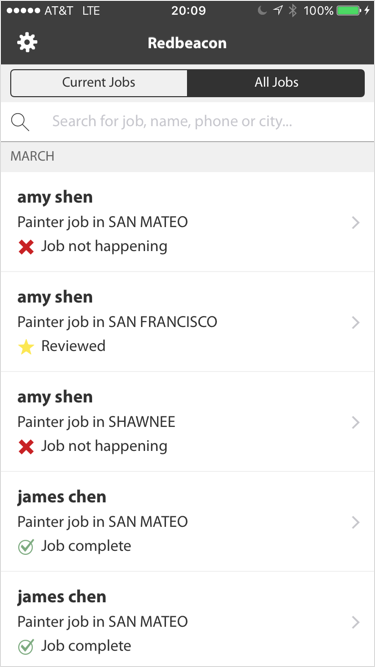
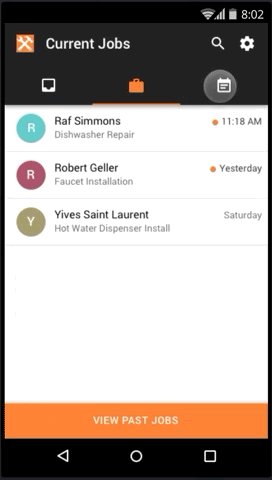
Jobs view
New job leads are sent to the Current Jobs tab, while completed or cancelled jobs appear under the Past Jobs tab.
Job details
Job details are accessed by clicking on a job tile in the jobs view. Here, Pros can message or call a customer, and change a job status.
Phase 1 : MVP
We revisited our target users, and re-established the key tasks our personas want to perform with the app.
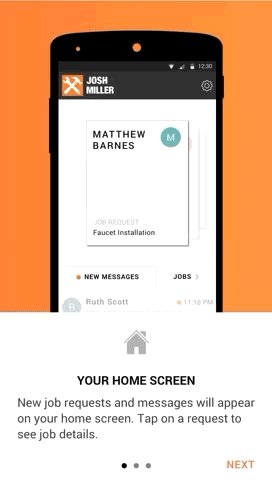
Home & Job Triage
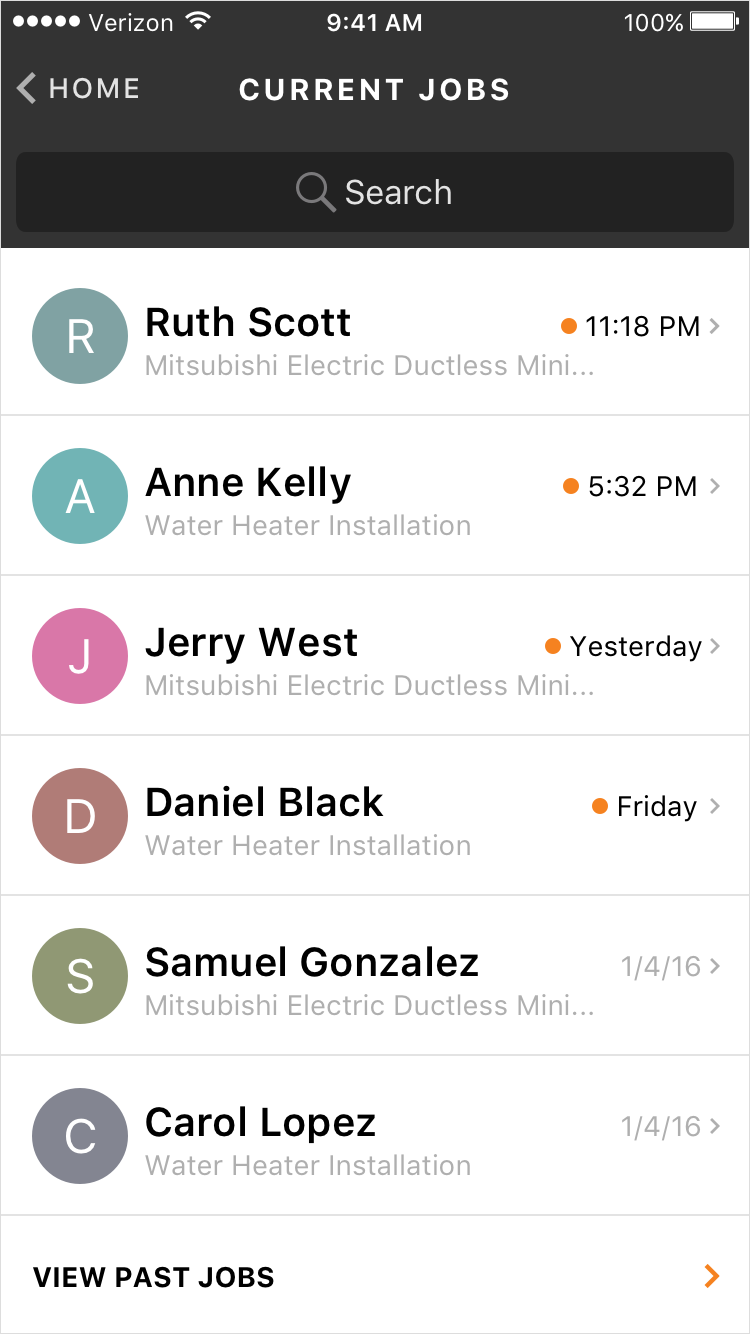
(1) Pros receive incoming job leads on this screen. Clicking on a card will reveal details about the job (2).
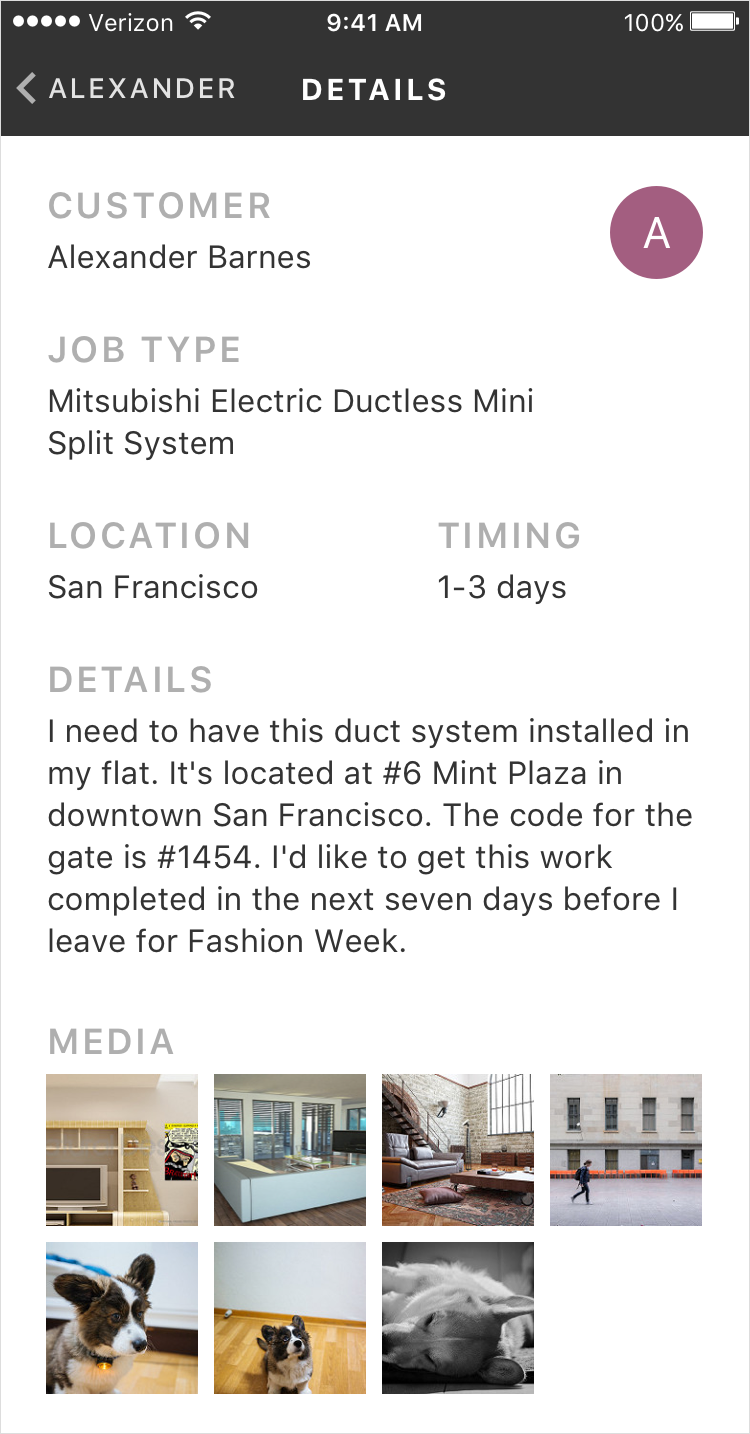
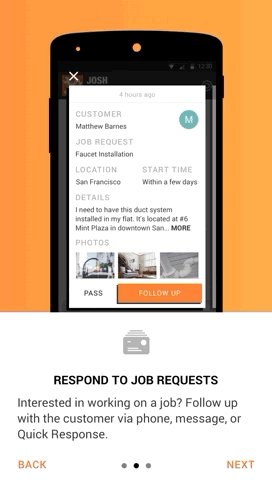
(2) The detail tab shows job status, relevant information, media, and allows the pro to contact the customer. Pros have the option to accept or reject leads.
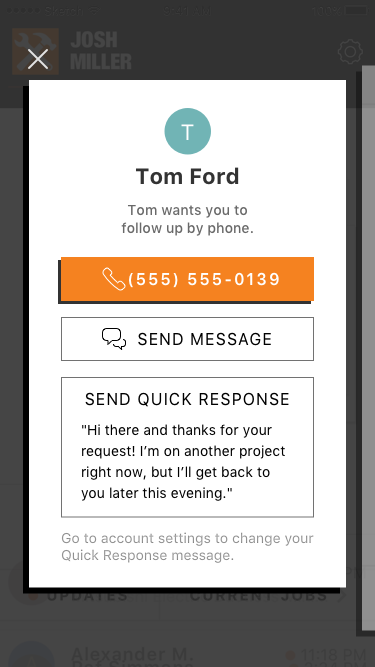
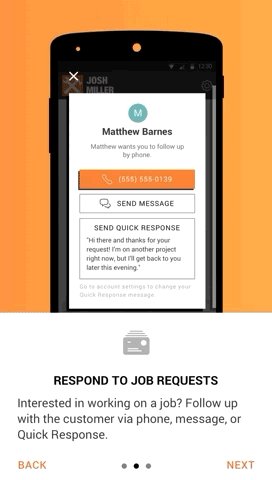
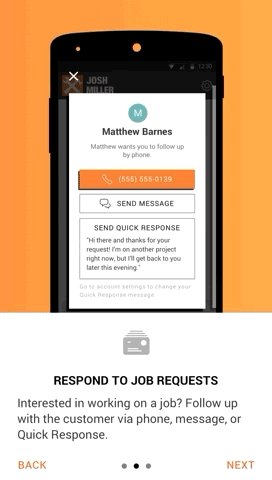
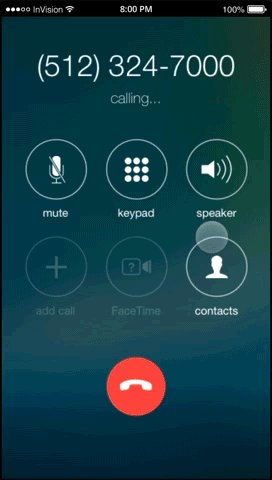
(3) Pros accepting a lead can call or message a customer. For pros on the go, they can send a preset quick message to the customer, putting them in touch even if the pro is busy at the moment.
Job List, Messages
(4) Pros can view current jobs on the job list. Selecting a job from the list takes the pro to the messages view (5).
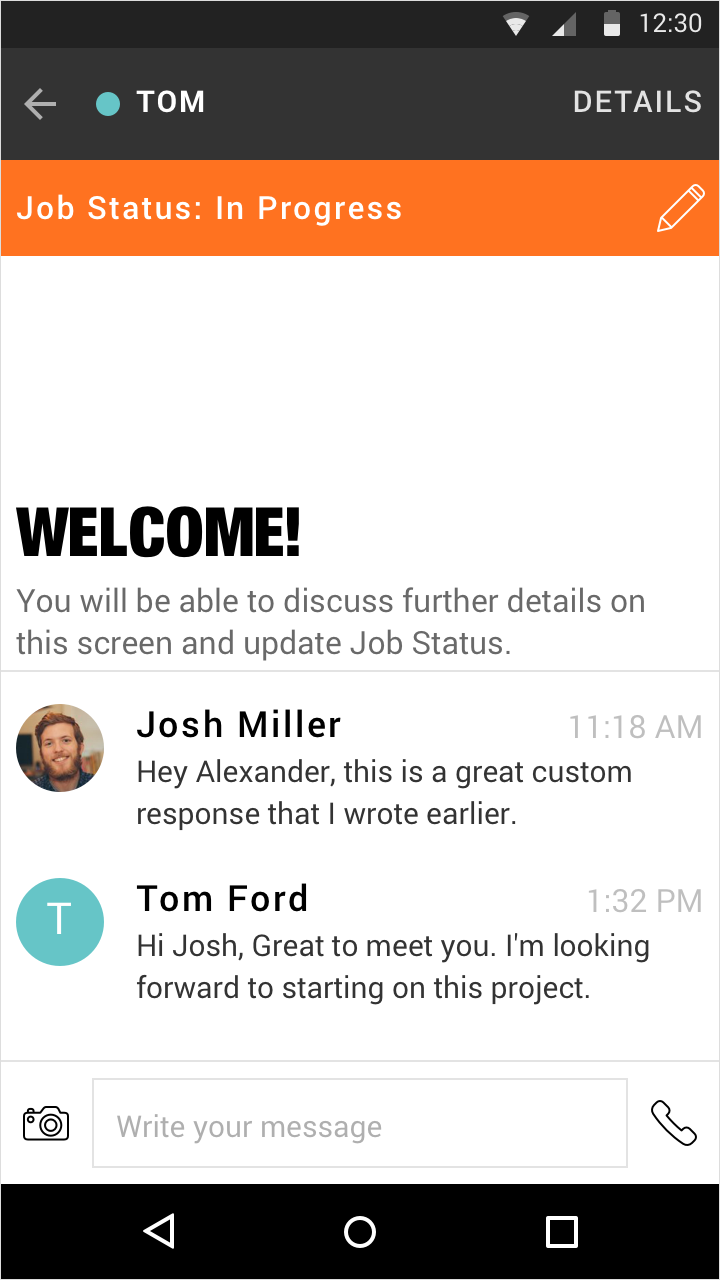
(5) Pros can message, call the customer, share media and change the job status. To view more information about the job, the pro goes to job details through the button on the upper right corner (6).
(6) The detail tab shows relevant information to the job.
Phase 2 : Refinement
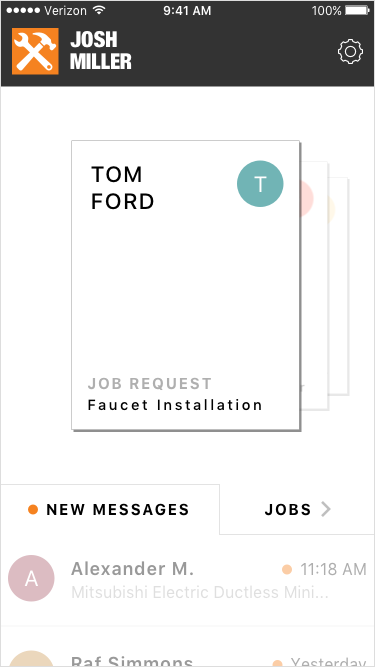
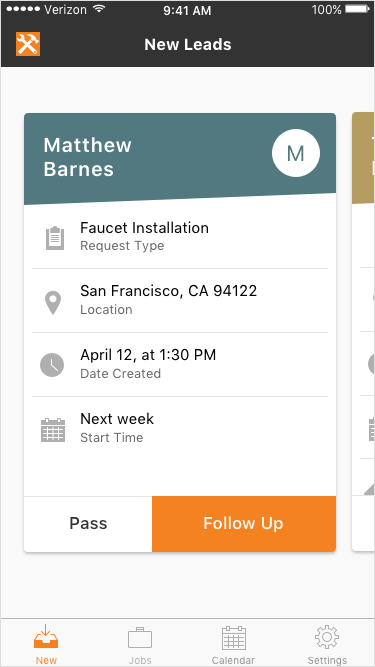
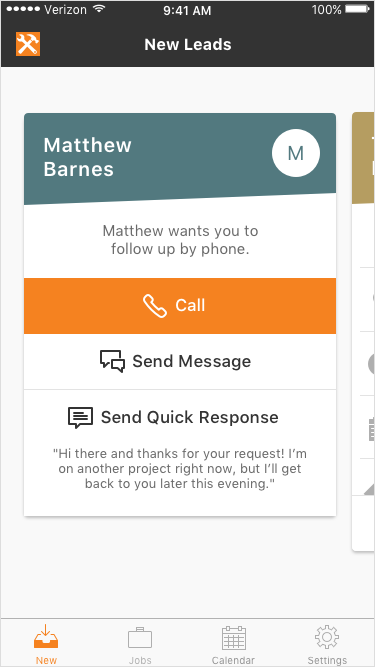
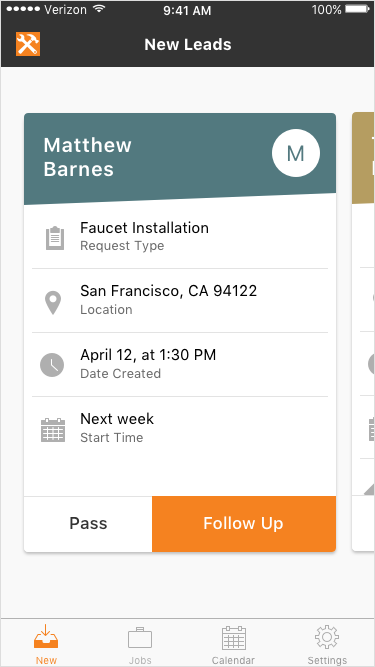
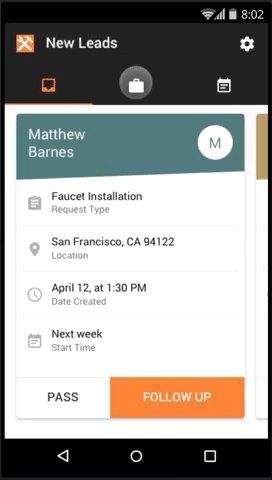
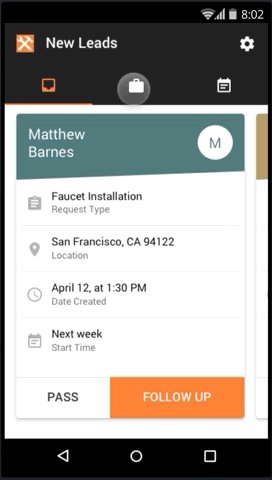
Home & Job Triage
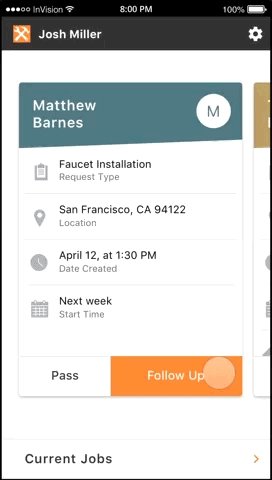
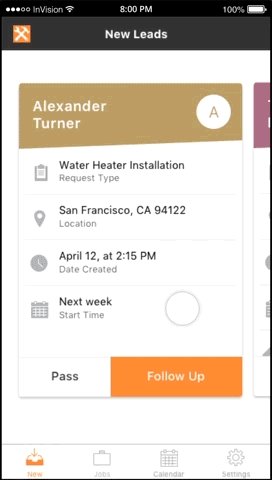
(1) Job details are now shown on each job request card. It saves users an extra tap to get job information.
(2) The card transforms into a contact card when the pro accepts a lead. The card isn’t dismissed until the pro follows up, ensuring that the pro won’t forget to contact the customer.
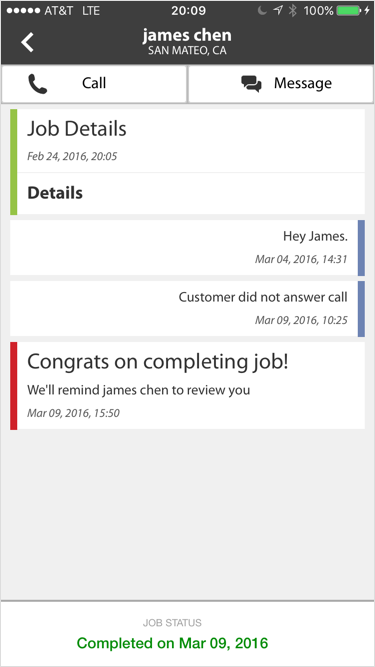
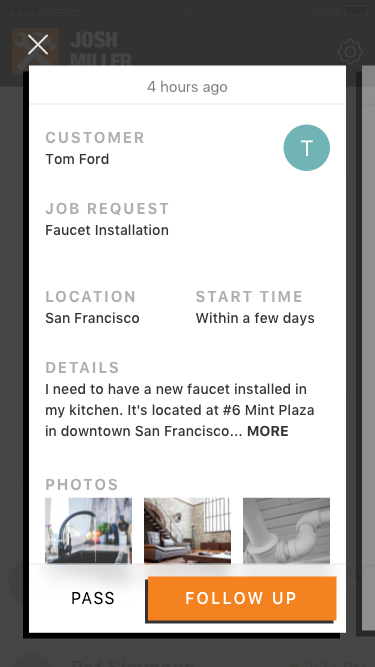
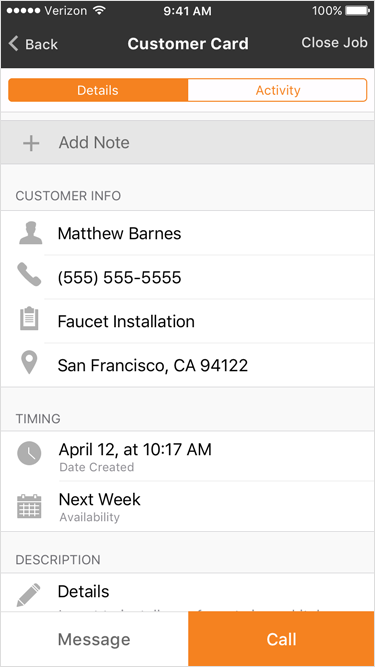
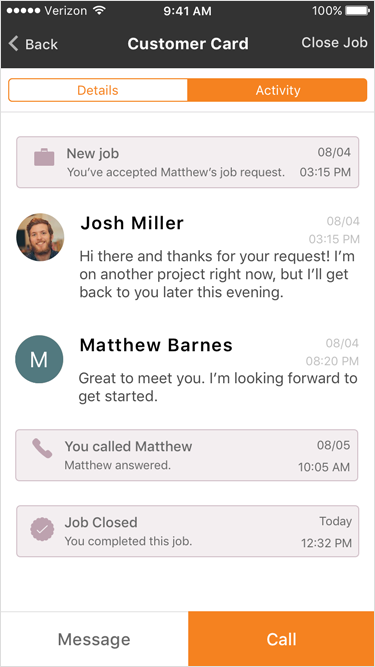
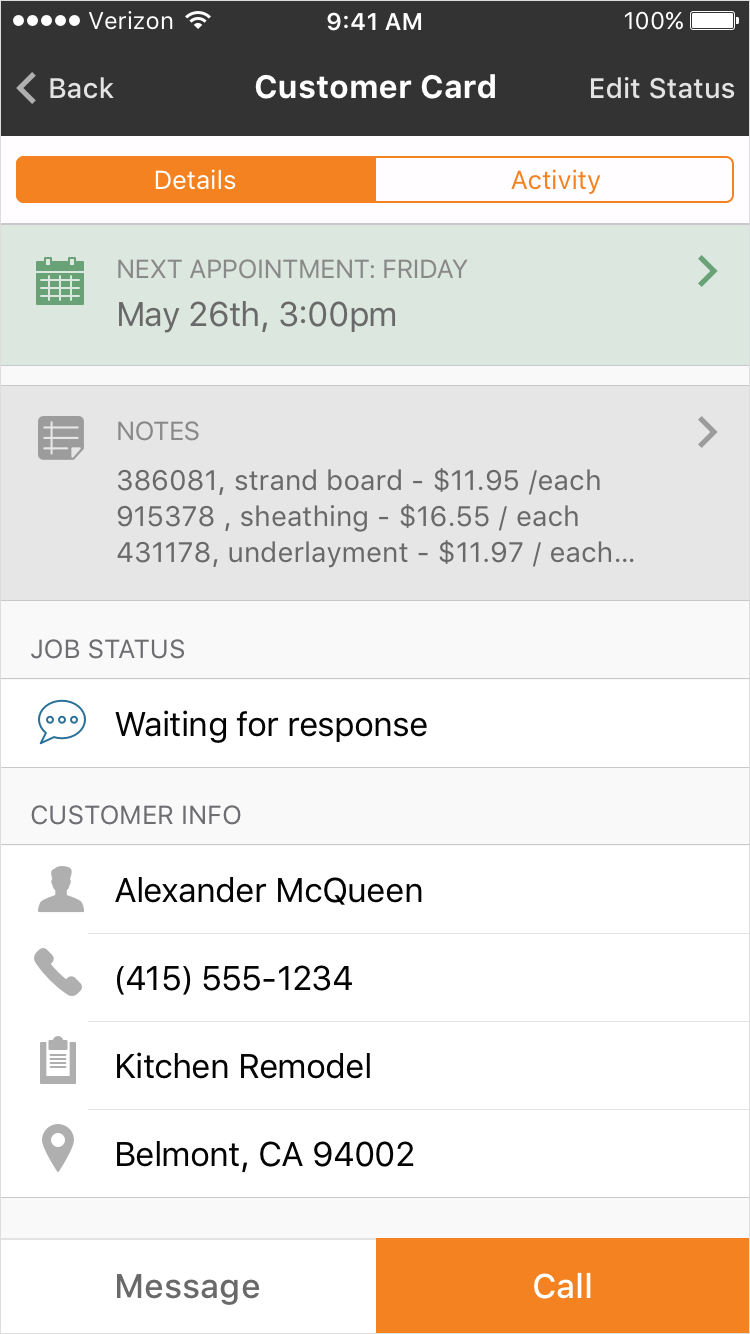
Customer Card
The customer card houses what used to be job details and messages in the previous version.
(1) The detail tab shows job information, with the ability to change job status.
(2) The activity tab adds to the previous messages feature, showing a timeline of job events and conversation history between the pro and the customer.
Phase 3 : New features
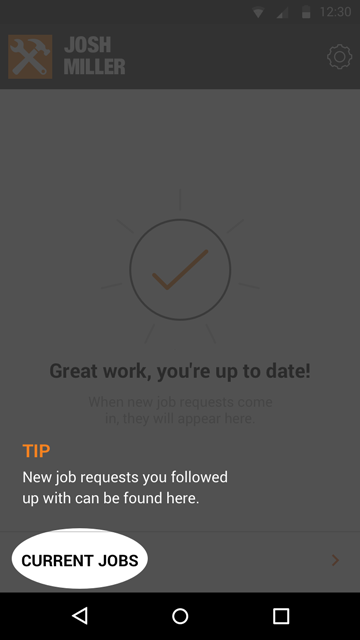
Onboarding & Tips
(1) Onboarding ensures old users understand major changes to the app on a system level. For new users to the app, we start with a quick tour after the app launches.
(2) When new features are released, in-context tips are shown.
Navigation
As we introduce more tools, the app needs to afford quick ways to access them. Explorations were done to ensure a navigation that is scalable, native, and easy to understand for pros.
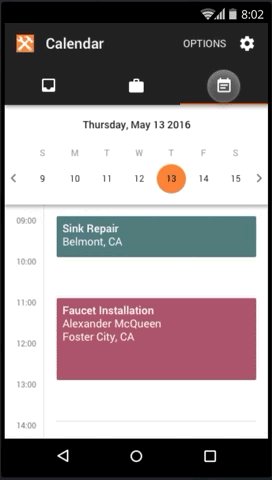
(3) and (4) show navigation that follows the platform’s design guidelines.
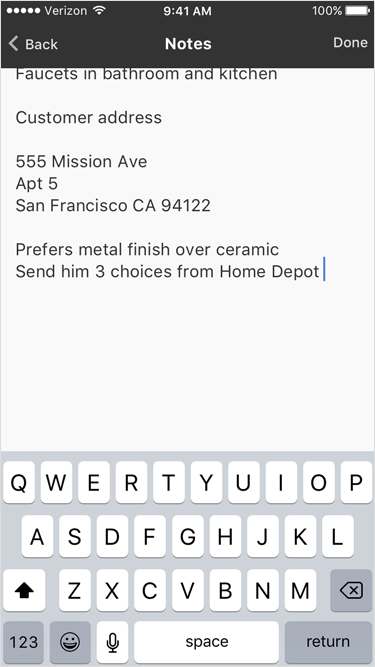
Notes
Pros often receive more information about the job after contacting the customer. Having notes allow them to access all the job-related information in one place.
(5) Example of taking notes
(6) Notes can be accessed and edited through the customer card.
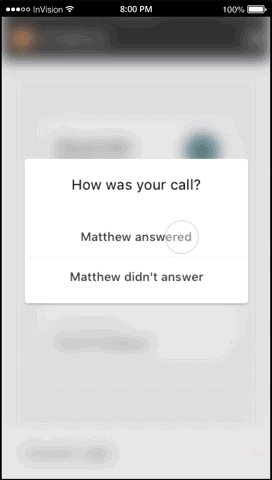
(7) A pro can also take notes right after a call is made without having to switch views.
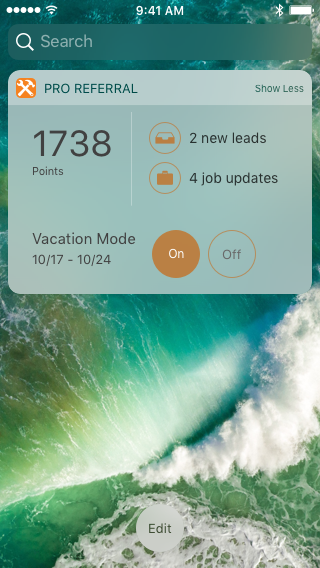
Widget

(8) For power users, a widget can allow them to check for points and updates without having to access the app.